Augmentez vos conversions grâce à l’expérience utilisateur (UX) de votre site Web
Inbound Marketing , SEO , Image de marque
Votre site Web offre-t-il la meilleure expérience qui soit à ceux qui naviguent sur celui-ci?
L'expérience utilisateur (UX) a une importance inégalée dans l’atteinte de vos objectifs d’affaires. Vous devez mettre vos utilisateurs au centre de vos conceptions pour leur offrir une expérience cohérente et en totalité, depuis vos boutiques jusqu’à votre site Web. L’expérience physique est complémentaire à l’expérience Web! Effectivement, vous a-t-on déjà refusé un remboursement en magasin pour un achat effectué en ligne? C’est frustrant!
Mais alors, comment pouvez-vous offrir la meilleure expérience qui soit à vos clients potentiels et convertir ceux-ci en fidèles acheteurs? Nous avons relevé pour vous tous les éléments à considérer et les actions à entreprendre. Lisez notre article complet⬇️
Qu’est-ce que l’expérience utilisateur (UX)?
Lorsqu’on parle de l’expérience utilisateur (ou UX pour user experience en anglais), on parle de l’ensemble des actions qui sont prises afin d’optimiser l’expérience d’un utilisateur sur une plateforme. Ces actions comprennent par exemple la stratégie liée au produit, la conception de celui-ci, l’optimisation, les tests et ajustements, etc.
Pourquoi l’expérience utilisateur est-elle importante?
L’expérience que vit l’utilisateur sur votre site Web est importante puisque celle-ci a un impact sur son comportement, sur ses décisions, sur son impression par rapport à votre entreprise (et donc votre image de marque!) ainsi que ce qu’il dira de vous à son entourage.
Prenons par exemple le mandat de refonte de site Web que nous avons réalisé pour notre client Espaces Lokalia, un promoteur immobilier qui œuvre dans le domaine de la location de logements. Afin d'offrir une meilleure expérience aux utilisateurs, nous avons revu l'arborescence et ajouté un outil de recherche d'immeubles et logements. Voyez l'avant/après ici :

Admirez le résultat complet ici!
Cette expérience a aussi un impact sur le référencement de votre site Web. Si elle est positive, votre entreprise aura donc plus de chance d’obtenir un meilleur taux de conversion, c’est-à-dire de changer le statut de cet utilisateur de client potentiel à client fidèle.
Besoins des utilisateurs
Pour améliorer l’expérience que vivront vos utilisateurs, vous devez d’abord connaître leurs besoins, habitudes, préférences et comportements. Quels sont leurs intérêts? Dans quels objectifs visitent-ils votre site Web? Quels sont leurs goûts en thème de couleurs, typographie, photos, animations, vocabulaire? Demandez-vous quel est leur parcours typique. Entrent-ils par la boutique avant votre site Web, ou l’inverse? Et où vont-ils une fois entrés? Quels chemins empruntent-ils? Qu’est-ce qui pique leur curiosité ou leur cause des frustrations? Pour connaître le tout, vous devez d’abord avoir créé vos personas. Un persona est le profil de votre acheteur typique. Il est décrit pas des caractéristiques qualitatives (tels que sa personnalité, ses goûts et intérêts, etc.) et quantitatives (comme son revenu annuel, par exemple). Vous avez probablement plus d’un persona, et donc pensez aux types de parcours différents que chacun pourrait utiliser sur votre site Web. Considérez chacun de leurs buts de navigation ainsi que les goûts. Puisque chaque personne ne vit pas non plus la même expérience, il est important de faire des tests et de réajuster le tout de manière continue.
Créer un site Web sans savoir à qui il s’adresse est comme construire une maison sans savoir à qui vous pourrez la vendre. Vous risquez d’avoir moins d’acheteurs potentiels que si vous construisez une maison pour une clientèle qui achète généralement ce type de maison dans ce même quartier!
Ergonomie et expérience utilisateur
Alors que l’expérience utilisateur relève beaucoup de l’ordre émotionnel, l’ergonomie relève plus de l’aspect technique ou scientifique. Bien sûr, les deux vont de pair. En revanche, l’ergonomie se situe plus au niveau de l’étude et de l’aspect technique que de l’expérience émotionnelle que procure votre site Web à son utilisateur. Par exemple, l’intuitivité, l’accessibilité et l’efficacité relèvent de l’ergonomie, alors que la satisfaction, la désirabilité et la crédibilité relèvent plus de l’expérience utilisateur. Vous êtes probablement client de plusieurs sites transactionnels, mais quels éléments font en sorte que vous préférez acheter sur un site plutôt qu’un autre? Quelles sont les fonctions que vous appréciez de ces sites Web, et quels aspects créent une émotion positive chez vous?
Les éléments importants à tenir en compte dans l’expérience utilisateur (UX)
Il n’existe pas de recette miracle pour créer le site Web parfait puisque chaque navigateur vit une expérience différente. Cependant, il y a des éléments généraux à ne pas négliger dans l’élaboration de votre stratégie. Par la suite, ce sera à vous d’analyser les statistiques de votre site Web et d’apporter les changements nécessaires selon ce qui aura été un succès ou, à l’inverse, un échec.
Innovation
Pour vous démarquer de la concurrence et offrir la meilleure expérience qu’il soit, vous devrez innover. Peut-être s’agit-il d’être avant-gardiste en offrant une nouvelle fonction que vos concurrents n'offrent pas? En vous différenciant avec une identité visuelle unique? Profitez des nouvelles technologies, soyez créatif et surprenez vos utilisateurs!
SEO et SXO : l’optimisation pour les moteurs de recherche (SEO) et l’optimisation de l’expérience de recherche SXO
- SEO (Search Engine Optimization, ou optimisation pour les moteurs de recherche)
L’acronyme SEO signifie Search Engine Optimization, ou optimisation pour les moteurs de recherche. Le but de cette optimisation est d’améliorer le référencement naturel d’un site Web, soit de le faire apparaître plus haut dans les moteurs de recherche. Pour en savoir plus sur le sujet ou pour savoir comment optimiser le vôtre, lisez notre article Qu’est-ce que le SEO? https://blogue.agencearobas.ca/quest-ce-que-le-seo
- SXO (Search Experience Optimization, ou optimisation de l’expérience de recherche)
L’acronyme SXO signifie Search Experience Optimization, ou optimisation de l’expérience de recherche. L’expérience utilisateur a un si grand impact sur le référencement Web d’un site (SEO), que l’on parle maintenant de SXO. Alors que le SEO a pour but d’apparaître parmi les premiers résultats de recherche, le concept de SXO est de mettre l’humain au centre du référencement en créant maintenant un site Web aussi bien pour l’utilisateur que pour le référencement.
Arborescence intuitive ou architecture d’information
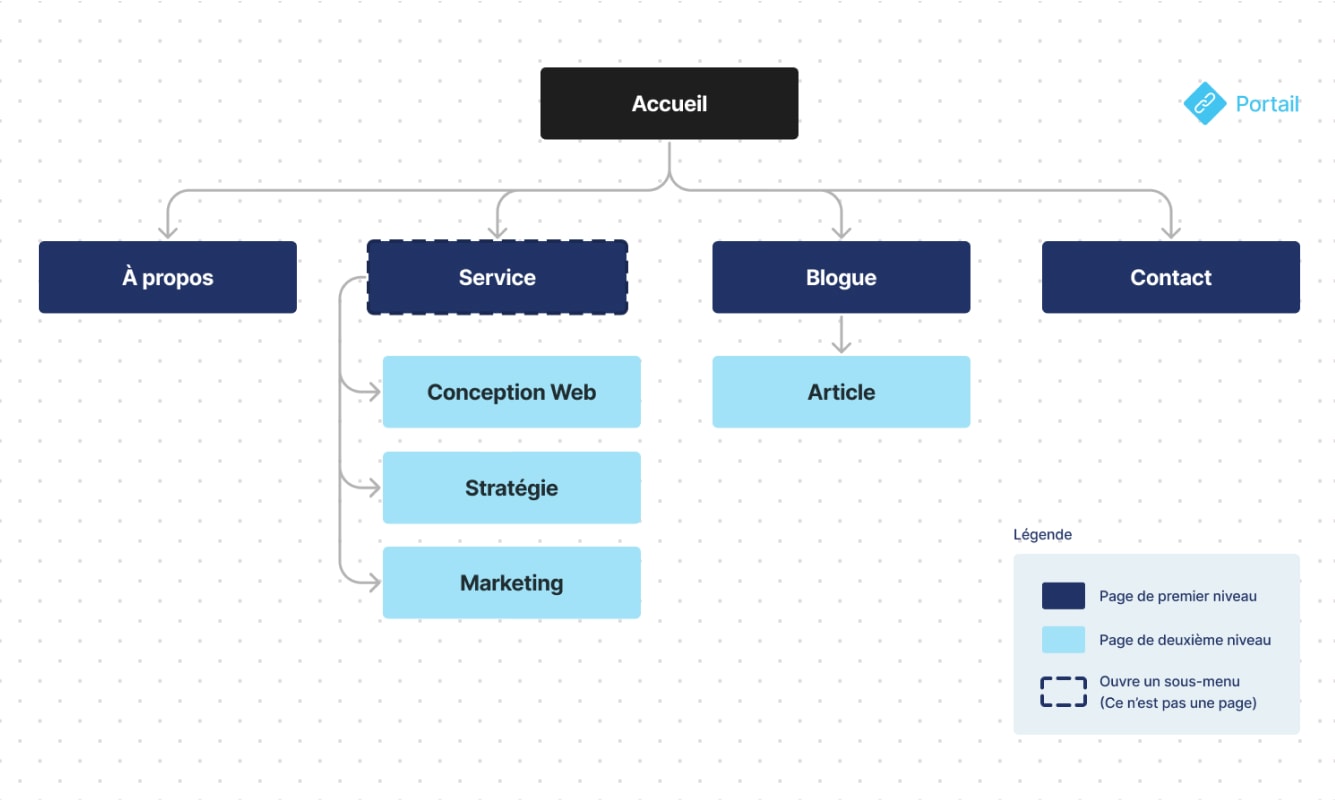
L’arborescence d’un site Web (ou l’architecture de l’information) fait référence à la structure de celui-ci. Autrement dit, on parle de l’organisation des pages d’un site Web et comment celles-ci sont reliées entre elles. L’arborescence joue un rôle important dans l’expérience utilisateur puisqu’elle détermine la vitesse à laquelle celui-ci peut trouver l’information. Il s’agit donc de simplifier le chemin que prendrait normalement votre utilisateur. Encore une fois, considérez tous vos personas, qui n’effectueront peut-être pas le même chemin puisque l’information qu’ils recherchent sur votre site Web sera différente. Voici un exemple de l'arborescence d'un site Web:

Dans cet exemple, le menu du site Web comporte les pages principales, et les services offerts se trouvent sous la page principale services. Les détails concernant ceux-ci sont donc facilement accessibles pour l’utilisateur, et la page accueil permet de rapidement revenir au menu principal.
Accessibilité numérique
L’accessibilité numérique consiste à rendre accessible tout contenu Web aux personnes en situation de handicap. Pour ce faire, votre site Web doit être flexible afin de répondre aux différents besoins des utilisateurs. Il peut s’agir de non-voyants, de personnes ayant une déficience en motricité, etc. Ces personnes ont souvent des outils adaptés à leurs besoins (comme des claviers en braille, des loupes, etc.) et votre site Web doit lui aussi être adapté et compatible avec ces outils afin d’être plus inclusif (à l’aide de commandes vocales, ou encore doit-il être navigable à l’aide des touches du clavier seulement, par exemple). Utilisez des balises ALT pour les images, ajoutez des sous-titres pour les vidéos et utilisez une police de caractère lisible. Cette flexibilité le rendra convivial, même pour les utilisateurs qui ne sont pas en situation de handicap.
Contenu rédactionnel
Votre contenu doit être pertinent et épuré. Trop de texte peut être effectivement ennuyeux pour l’utilisateur et celui-ci sera découragé à poursuivre sa lecture jusqu’à la fin. Rédigez des textes en suivant une structure optimale en abordant les sujets les plus importants au début. Présentez un sujet par page. Utilisez les bons mots-clés afin d’optimiser votre référencement et de vous distinguer sur le Web dans votre domaine d’expertise. Lisez notre article 7 bonnes raisons de confier la rédaction Web à un professionnel.
Photos et vidéos
Les utilisateurs passent 88% plus de temps sur un site Web qui présente des vidéos.
Les photos et vidéos présentés sur votre site Web jouent un rôle important afin d’alléger celui-ci et de le rendre visuellement plus agréable. Préférez les photos personnalisées de votre entreprise à celles prises dans une banque d’images. Les gens aiment le contenu humain afin d’avoir l’heure juste, et cela vous permettra en plus de solidifier votre image de marque. Lisez notre article sur l’importance de présenter des images de qualité professionnelle.
Interface utilisateur (UI)
L’interface utilisateur est la partie visuelle d’un produit ou d’une plateforme numérique. Elle comprend tous les éléments visuels qui y sont présentés, telle que des boutons, des icônes, la typographie, etc. L’élément visuel est l’élément qui est remarqué en premier sur un site Web. Il est donc important que cet élément soit esthétique, attrayant et interactif. À ce niveau, il est ingénieux de faire appel à un directeur artistique afin de donner l’alignement créatif du site Web avant sa création à toutes les parties impliquées. Parfois et à tort, celui-ci est impliqué à la fin du processus alors qu’il devrait l’être à partir du début. Par exemple, si l’on souhaite obtenir le meilleur résultat possible, ce n’est pas logique d’impliquer un designer intérieur seulement à la fin du processus de construction d’une maison!
Tout ce qui touche au design impactera votre image de marque, d’où l’importance de travailler avec un bon directeur artistique et un bon designer Web! Ceux-ci seront en mesure de vous suggérer des visuels en cohérence avec celle-ci. Assurez-vous donc que votre identité visuelle est claire et que votre design Web respecte votre charte graphique. Une charte graphique est un guide comportant tous les éléments visuels définis pour respecter votre image de marque, tels que votre palette de couleurs, votre logo, la typographie utilisée, etc. Cependant, faites attention à ne pas surcharger vos pages Web de contenu ou d’éléments visuels, cela aura l’effet inverse!
Interaction
Votre site Web présente-t-il un visuel statique ou dynamique? L’utilisateur gardera un meilleur souvenir de votre site Web s’il est invité à y participer plutôt que de le visiter de manière passive. De plus, il y passera probablement plus de temps, ce qui aura un impact sur votre référencement, et potentiellement sur vos ventes!
Optimiser votre site Web
SEO

Comme abordé plus haut, l’expérience utilisateur ayant une si grande influence sur le référencement naturel de votre site Web qu’il est primordial d’optimiser celui-ci. Lisez notre article sur le SEO pour optimiser le vôtre!
Erreurs 404
Vérifiez fréquemment vos rapports pour éviter le plus possible que vos utilisateurs se retrouvent sur une page d’erreur 404 (ce qui signifie que le lien a été modifié ou est tout simplement inexistant). Redirigez les utilisateurs vers une page active du même sujet.
Vitesse de téléchargement
La vitesse de chargement de votre site Web joue un rôle important. Non seulement celle-ci diminue votre taux de rebond (le nombre de personnes quittant votre site Web aussitôt arrivées), mais elle impacte votre référencement Web. Plusieurs outils existent pour vous aider à mesurer la vitesse de téléchargement de votre site Web, tels que PageSpeed Insights, GT Metrix ou Pingdom. Vous devez aussi considérer plusieurs aspects :
- La lourdeur des images
Plus vos pages sont lourdes et chargées, plus long sera le temps de téléchargement de la page Web. Assurez-vous donc de présenter des images de qualité et bien dimensionnées. Des outils tels que Photoshop ou Canva peuvent vous servir afin de redimensionner vos images dans le bon format. Puis, compressez-les à l’aide de sites Web tels que Squoosh. Vous n’aurez qu’à déposer votre image, réduire la taille, puis la télécharger (www.squoosh.app)
- L’hébergement Web
Si votre hébergeur Web ne vous offre pas un forfait suffisamment de taille pour votre site, cela aura un impact direct sur sa vitesse de téléchargement. Vous devrez donc choisir votre forfait d’hébergement minutieusement. Lisez notre article Comment choisir son hébergeur Web? pour vous guider.
- Les mises en cache
Le système de mise en cache permet d’emmagasiner sur le site Web de l’utilisateur les pages Web que celui-ci a visitées. Ainsi, cela permet d’augmenter la vitesse de téléchargement de la page lors de la prochaine visite de celui-ci. Pour ce faire, vous pouvez installer un plug-in de gestion des caches.
- Les plug-ins (ou plugiciels)
Les plug-ins sont des fonctions intéressantes, mais elles peuvent aussi avoir un impact sur la vitesse de téléchargement. Assurez-vous donc de choisir ceux qui répondent réellement à vos besoins, et de laisser tomber ceux dont vous ne vous servez pas.
- Le CMS
Assurez-vous de bien configurer votre CMS (Content Management System, ou système de gestion de contenu) en gardant en tête que vous souhaitez mettre l’humain au cœur de vos stratégies.
- Les codes CSS, HTML, JavaScript et PHP
Optimisez les codes CSS, HTML, PHP et JavaScript en utilisant les dernières versions qui ont été mises à jour.
CSS (Cascading Style Sheets) est un langage Web de mise en forme de documents.
HTML (HyperText Markup Language, ou langage de balises pour l'hypertexte) représente le contenu d’une page Web et sa structure.
Javascript est un langage de programmation qui permet de mettre en place des fonctions de calculs et mécanismes logiques, ce qui donnera les indications de mouvement du site Web.
PHP (PHP Hypertext Preprocessor) est un langage spécialement conçu pour le développement d’applications Web. Il peut être intégré au langage HTML.
Évidemment, ceux-ci auront un impact sur l’expérience utilisateur puisque votre site Web est entièrement construit à partir de ceux-ci. D’ailleurs, dans le but d’optimiser le tout, il est recommandé de supprimer les pages et fichiers inutilisés et de compresser automatiquement les autres.
- Le CDN (content delivery network, ou réseau de diffusion de contenu)
Un CDN, ou réseau de diffusion de contenu, est un réseau de serveurs au travers le monde qui permet de délivrer votre contenu plus rapidement, et ce, peu importe votre localisation.
- Le chargement différé (lazy load)
Le chargement différé, ou lazy load en anglais, fait en sorte que les images affichées sur votre site Web ne se chargent que lorsque vos visiteurs seront en mesure de les voir. Ainsi, seul le contenu affichable sera téléchargé, et le reste le sera au fur et à mesure que l’utilisateur consultera le contenu. Vous pouvez activer cette fonction dans le plugin de gestion des caches.
- La base de données
Nettoyez (ou désencombrez) régulièrement votre base de données. Encore une fois, vous pouvez vous servir de plugin pour ce faire.
- Mises à jour
Faites les mises à jour requises sur votre CMS. Cela dit, inutile de vous presser afin de les faire puisqu’elles pourraient présenter des failles qui n’ont pas encore été répertoriées. Laissez passer un peu de temps pour voir quelles failles ont été soulevées par les utilisateurs, puis installez-les une fois qu’elles seront corrigées.
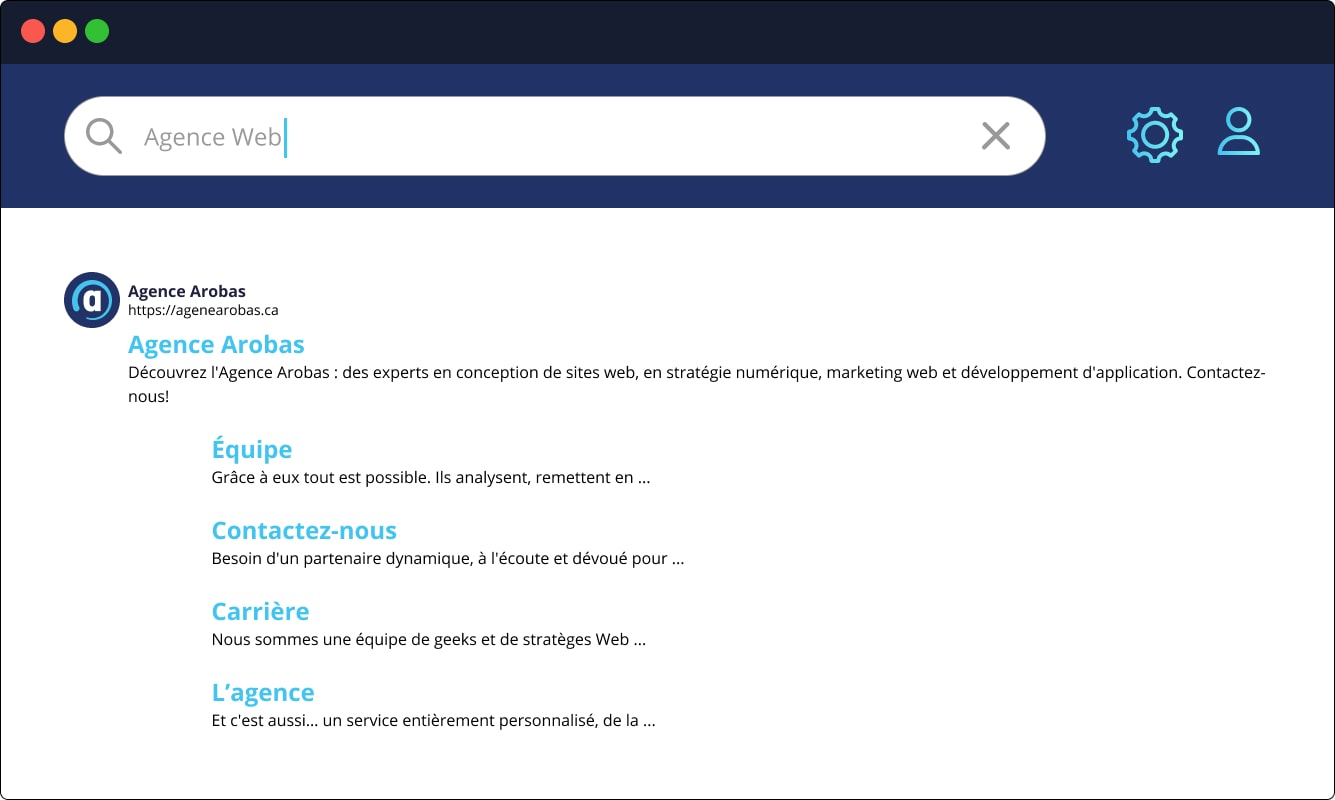
Fonctionnalités à ajouter
Certaines fonctionnalités qui apparaissent sur votre site Web ajouteront assurément de la valeur à celui-ci. Par exemple, vous pouvez ajouter un champ de recherche, une traduction en plusieurs langues, des boutons de partage, un chatbot (ou discussion instantanée), des boutons d’ajout au panier ou aux favoris, etc. Lisez notre article Site Web : ajoutez-y des joujoux pour vous inspirer de toutes les possibilités! Mais attention de n’ajouter que celles qui apportent réellement une valeur à l’expérience utilisateur pour ne pas ralentir le téléchargement de votre site Web.
Adapter le site Web à toutes les plateformes (mobiles, tablettes, ordinateurs).
Assurez-vous d’avoir un site Web responsive, c’est-à-dire adapté à la navigation sur tout type d’appareil : ordinateur, tablette, téléphone mobile. Si votre utilisateur se rend sur votre site Web avec son téléphone mobile alors que celui-ci n’est pas adapté aux plus petits écrans, il ne verra pas bien le contenu, par exemple l’entièreté de la page ou les photos.
Mesurer
Analysez les statistiques de votre site Web pour être en mesure de rectifier le tir le plus rapidement possible. C’est un travail constant qui nécessite des analyses fréquentes!

Comment mesurer l’expérience utilisateur (UX)?
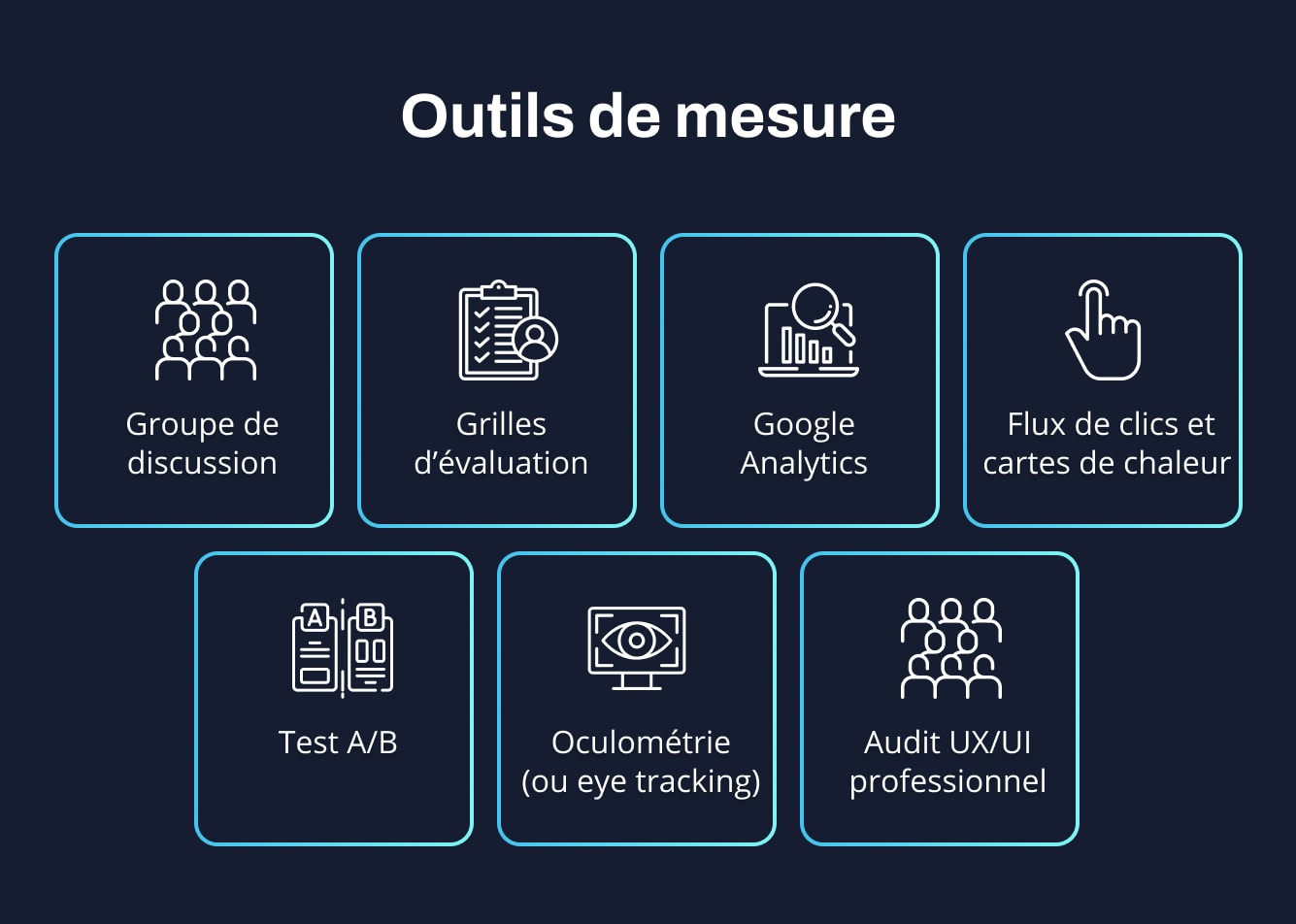
Comment pouvez-vous mesurer la satisfaction des utilisateurs de votre site Web? Plusieurs outils existent, par exemple :
Groupe de discussion, enquête et sondage
Demandez directement à vos utilisateurs ce qu’ils en pensent! Faites-les naviguer sur votre site Web et observez-les afin de déceler les irritants potentiels, puis questionnez-les. Ce peut être sous forme de groupes de discussion, d’enquêtes ou de sondages.
Grilles d’évaluation
Des grilles d’évaluation sont disponibles sur le Web et celles-ci contiennent les critères à mesurer et à analyser, comme la vitesse de téléchargement, les liens erronés, la cohérence de votre contenu, l’adaptabilité aux tablettes et mobiles, etc.
Google Analytics
Google Analytics vous permet d’en connaître beaucoup sur les statistiques de votre site Web. Vous pouvez savoir d’où provient votre trafic, quelles pages sont les plus consultées ou à l’inverse, les moins consultées, quelle est la proportion des utilisateurs qui consultent les mêmes pages plusieurs fois, etc. Vous verrez aussi le taux de rebond de votre site, soit la proportion d’utilisateurs qui ressortent de celui-ci aussitôt entrés. C’est un bon indicateur pour savoir si ces derniers trouvent l’information recherchée, si la vitesse de téléchargement est bonne, etc.
Flux de clics et cartes de chaleur
Il existe des outils plus précis qui vous permettent de constater le comportement des utilisateurs de votre site Web. Parmi ceux-ci, les flux de clics vous indiqueront le chemin qu’empruntent les utilisateurs, tandis que les cartes de chaleur vous permettront de voir plus précisément où ceux-ci passent le plus de temps. Présenté visuellement un peu comme un radar, vous pourrez voir les zones par couleur (par exemple, les zones en rouge seront celles où ils passent le plus de temps), et vous pourrez aussi voir le pourcentage de ceux qui naviguent jusqu'au bas de la page au fur et à mesure que celle-ci défile. Ainsi, si vous voyez que personne ne se rend au bas de vos pages, vous pourrez modifier votre contenu afin de maintenir leur intérêt.
Test A/B
Il n’y a pas meilleure manière que d’expérimenter! Si vous hésitez entre des images, un appel à l’action ou d’autres éléments, faites plusieurs versions et testez celle qui obtient le meilleur taux de succès. Les tests A/B sont aussi une bonne manière de voir si un changement que vous comptez effectuer aura l’impact souhaité. Effectivement, avant d’appliquer rapidement ce changement, vous pouvez faire un test et mesurer l’impact de celui-ci.
Oculométrie (ou eye tracking)
L’oculométrie est l’analyse du regard de l’utilisateur. Effectivement, on analysera ce que regardent les utilisateurs sur une page Web et le mouvement oculaire afin de déceler, par exemple, les irritants de celui-ci, ou encore pour déterminer le meilleur emplacement publicitaire. Cette méthode est beaucoup plus complexe puisqu’elle nécessite des outils de pointe ou la collaboration avec les centres de recherche qui offrent ce service.
Audit UX/UI professionnel
Bien que toutes ces méthodes vous permettent d’en savoir beaucoup, vous avez aussi accès à des professionnels qui seront en mesure d’utiliser tous les outils d’analyse et de vous suggérer des méthodes d’amélioration basées sur les résultats. Puisqu’il s’agit d’un domaine technique, cela vaut la peine de faire appel à des professionnels qui ont cette expertise afin que le résultat soit optimal. Psst! Arobas peut vous aider à ce niveau!
Conclusion
En analysant les besoins et les intérêts de vos utilisateurs et en créant votre site Web en fonction de ces besoins, ceux-ci vivront une expérience positive qui impactera assurément leur comportement. Ainsi, votre entreprise en récoltera tous les bénéfices, et la rentabilité de votre site Web sera optimale! Gardez en tête qu’il s’agit d’un travail d’expert qui peut faire une grande différence. Il s’agit aussi de stratégies qui nécessitent une amélioration continue. Si vous manquez de temps pour toutes ces étapes, notre équipe se chargera d’offrir la meilleure expérience possible aux utilisateurs de votre site Web afin que vous puissiez atteindre vos objectifs d’affaires. Contactez-nous pour en discuter!







Commentaires de blogs
Laisser un commentaire.